Simple Shop
Accessibility research and design: a grocery delivery application for blind or visually impaired users.
Role
UX Research Lead
Timeline
Sep 2022 - Dec 2022
Team
Design Lead, UX Strategist, UX Writer,
& Project Manager
Skills
Surveys, User Interviews, Competitive Analysis, Heuristic Evaluation, Prototyping, Accessibility Design
Grocery delivery applications are not catered to the needs of blind users
CONTEXT
Shopping for groceries is a necessity. With the use of mobile delivery applications on the rise, this should be a useful tool for everyone. Sadly, people with visual impairments are unable to experience grocery delivery applications with the same ease of usage because they do not effectively support their usability needs.
How might we change the mobile grocery delivery experience to prioritize people with severe visual impairments or blindness?
While pursuing my Master’s degree, I enrolled in an interaction design course focused on accessibility. My group and I decided to target the needs of individuals with visual impairments and blindness as this user group is often overlooked in application design. We wanted to create a product that fulfills a basic need, thus allowing us to decide on grocery delivery.
Recruiting participants and leading effective research methods
MY CONTRIBUTION
Our team consisted of 5 students, and I was the UX Research Lead. I determined the goals for our research and what methods would help us reveal the needs and experiences of visually impaired or blind users. After the data was collected, I organized it in a digestible format for the Lead UX Designer to rely on throughout the design process.
None of our team members had any experience with visual impairments or blindness. Because of this, it was imperative to rely on the perspective of this user group. To recruit participants, I reached out to four different local organizations as well as the University of Michigan’s Office of Services for Students with Disabilities.
Revealing the accessibility needs of visually impaired and blind users
GOAL
When determining our goal for this project, we wanted to ensure that the priority of our application is ease of usage. Below were our overarching goals for the project:
Foregrounding a perspective that is often overlooked by the sighted majority.
In order to create an application that effectively supports blind and visually impaired users, I wanted our team to understand and listen to the experiences of these individuals. What are their needs and challenges when using an application?
Transform data into advocacy.
Collect research data
Summarize data and find patterns
Define insights
Outline UX requirements to inform the application design.
The success of our application is dependent on the usability for our users. What do users require in order to easily order groceries? What elements of current grocery delivery applications are difficult to navigate?
The research for this project focused on three categories: current assistive technology and its usage, the perspective and needs of blind and visually impaired users, and common content/information architecture within popular grocery delivery applications
After ideating with my team and exploring various methods, the chart below shows my final decision for our research methods and what information they would uncover:
Methods for understanding our target user group, common challenges, design needs, and usability
RESEARCH
After I proposed that a survey would be the most effective method for collecting our initial data, the Project Manager brought up an important point: what if some participants have not used Google Forms or they do not feel comfortable navigating it? I am thankful that the Project Manager posed this question, as it allowed me to recognize that we needed to consider accessibility at every stage of the research process.
How did we prioritize inclusivity in our research process?
Survey: Providing the option to conduct the survey over the phone if a participant was unfamiliar with or did not want to use Google Forms.
User Interviews: Sending instructions for participants to locate the building of our user interviews, and having each interviewer meet their participants outside of the building.
Usability Test: We ensured that the usability test would be accessible for our participants through testing the prototype on a device with assistive technology enabled.
Quantitative data for our user group: accessibility needs, reliable features, and applications they prefer
SURVEY / PHONE CALL
To begin our research, it was useful to gather data from a survey. All team members worked together in drafting the survey before sending it to our participant pool (15 visually impaired or blind individuals). Of the 15 participants, 10 felt comfortable using the Google Form and 5 opted to answer the questions over the phone.
The data from our survey acted as a great starting point for our research:
Gaining a baseline for pre-existing assistive technology
The data from the survey provided our team with an abundance of tools and applications that our target audience uses. This was essential knowledge to have prior to conducting user interviews.
I wanted to ensure that my team would be as educated as possible on the pre-existing assistive technology. I created an audit for our team to reference when researching the tools mentioned by our survey participants:
Accessible use cases, preferences, and frustrations
USER INTERVIEWS
Before conducting the interviews, we determined as a team that the interviews would be structured similar to a co-design process. They would be informed of our project and our goal to create a grocery delivery application with blind and visually impaired users in mind.
I delegated each team member (including myself) to lead 3 user interviews, resulting in a total of 15 interviews conducted in person. These interviews were personal conversations regarding the participants’ frustrations, accessibility needs, and goals for an app that supports them.
Must support a wide range of comfort levels with using technology.
“I am 25, so I grew up learning how to use technology. I made VoiceOver read at double the speed since I have gotten so used to listening to it. My friend who is also blind can’t understand it at the speed I set it to, though. So it depends on the person.”
Necessity for simplified navigation and limited options on each screen.
“When apps are compatible with a screen reader, sometimes it reads every single navigation option and link before I can find what I need. It can take forever.”
A significant amount of in-app features are not accessible.
“It is frustrating when I go on InstaCart and I can’t click on the description for a menu item because it is not compatible with my screenreader.”
Reliable features for accessibility and ineffective elements to steer clear of
COMPETITIVE ANALYSIS
Simplified design and personal assistance significantly aids accessibility.
The Be My Eyes application includes a feature to video call a volunteer. This allows the volunteer to be the user’s “eyes”, describing the environment around them and answering any questions they may have. This feature got a significant amount of positive feedback from users.
The Voice Aloud Reader application has a minimalistic design. The information architecture allows for any screen reader to not be overwhelming for the user as it has less to read per page.
I selected the competitors by researching various applications through different modalities: app stores, Reddit mining for conversations from users as qualitative insights, and referring to the applications mentioned by the participants in our user interviews.
Be My Eyes & Voice Aloud Reader: applications that were designed to support blind and visually impaired users.
InstaCart & UberEats: current popular grocery delivery applications.
Grocery delivery user flow is complex and lacks error prevention.
Instacart requires at least 14 steps for a user to place an order. For a blind or visually impaired user, this takes a minimum of 50% more time due to the necessity for the screen reader to read each option aloud.
According to user reviews, most delivery employees on UberEats deliver to more than one customer at a time. They cannot guarantee that they have the time and patience to assist their customers.
Communicating research findings to inform the application design
RECOMMENDATIONS
With the research methods completed, I began to discuss our next steps with the Design Lead. We agreed that the easiest way to transfer these findings into design elements would be a clear list of recommendations. After analyzing all of the data collected, I created a list of UX Design Requirements as a guide for the prototype design:
Minimalist design & proper semantic markup for information architecture.
The navigation needs to be minimal with a limited number of actions per screen. This is to be mindful of screen reader technology (reading time). Eliminate any potential for information overload.
Buttons and links must be clearly labeled.
There cannot be any ambiguity. All links and buttons must have clearly identifiable titles.
Support for diversified use: screen readers, alternative text, and Braille input/output.
The application must be compatible with accessibility tools to ensure ease of usage.
Ensure that UI feedback is present after each user action
Feedback reassures the user that they completed each step (such as haptics for a tactile response).
Being proactive: advocating for my research in the design phase
IMPACT OF RESEARCH
The design process began with sketches, wireframes, and multiple iterations of low and mid-fidelity prototypes while following the UX recommendations. However, I began to notice that the user flow was not simple, which threatened the ease of use for our target audience. I decided to approach the Design Lead about this, where I mentioned that the grocery selection process was too complex.
Proposing a solution based on the research findings: personal phone calls.
I proposed that the grocery selection process occurs through a phone call within the application, thereby eliminating the manual process. After some consideration, the Design Lead agreed!
The usability test on our prototype was crucial to ensure a simple user flow and supportive design
USABILITY TEST
The Design Lead led the usability testing on our prototype, and delegated that each team member would conduct one test (5 total participants). Below are the key findings that were changed in the final iteration:
1. Users were unclear if they had to call their Shop Aide.
Both the Shop Aide and the user were provided with the autonomy to call first. However, this ambiguity around who would call was confusing. We decided to only allow the Shop Aide to call first to resolve this issue.
2. Users wanted the option to listen to the details of the receipt themselves.
At this stage of the prototype, the only way the user could learn about their order was through their Shop Aide reading their receipt to them. I suggested that we include an automated grocery cart that populates for the user when the Shop Aide adds it to their side of the application. By adding this functionality, the user can scroll over each item and VoiceOver will read it aloud.
Before
After
3. Navigation toolbar was not in the optimal location for a screen reader.
The toolbar where users can access their grocery cart or contact their Shop Aide was located at the bottom of the screen, causing users to have to listen to their VoiceOver read through every function on each page before reaching the toolbar at the bottom. This was fixed through moving the toolbar to the top, so users can easily locate the most used in-app features.
I am extremely proud of my team and our final prototype. I am also so thankful for the group of participants in the research process. They have become personally invested and expressed that they want to be kept up to date with the application development process. Their time and dedication to our research made all of the difference in this project.
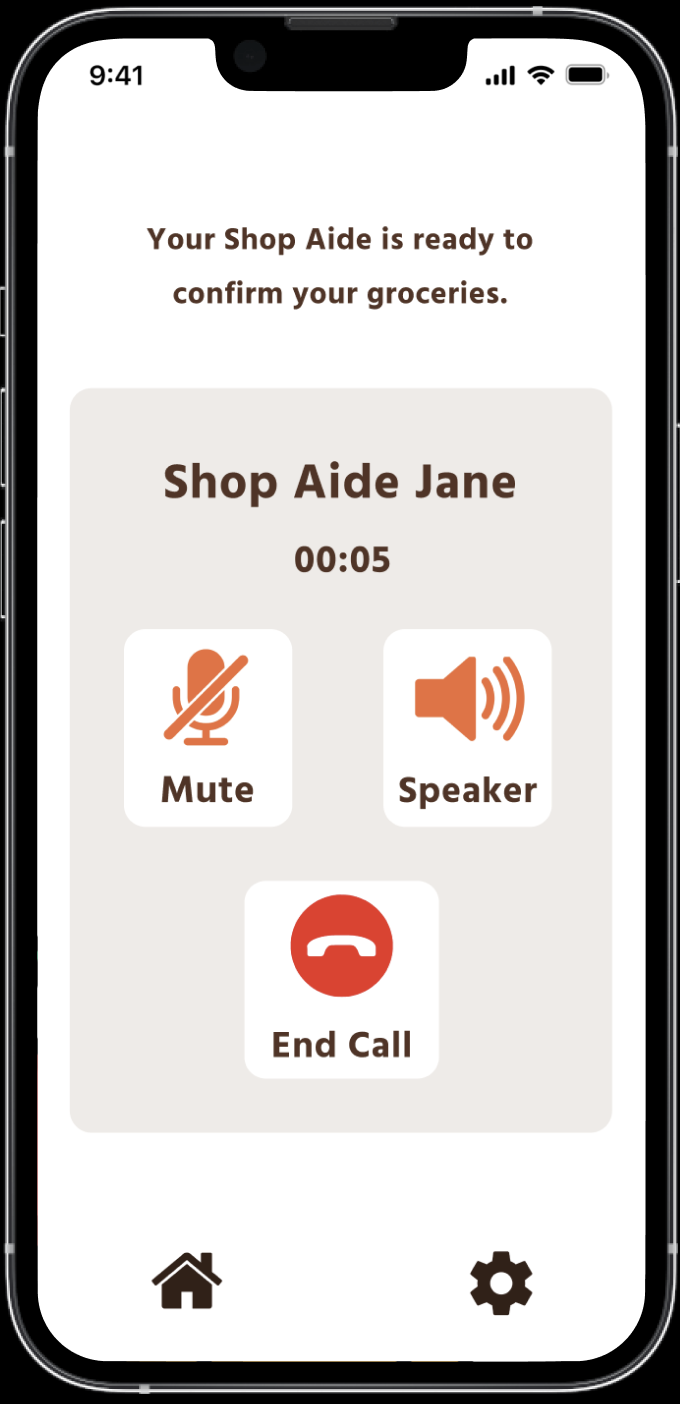
Simple Shop: making shopping for groceries accessible
FINAL PROTOTYPE
Research-informed design
Large text size
High-contrast color scheme
Limited buttons per screen (minimalism to avoid information overload)
Instructional text to accompany each new screen in the user flow
Features for improved usability
Voice-guided navigation to help users navigate the information architecture
Compatible with screen readers, alternative text, and Braille input/output
“Call a Shopper” function for 1:1 attention
Live cart population (so the user can listen to the items in real time)
Unlimited benefits: not limited to visual impairments
When designing the prototype, our team recognized the influence that this application can have. Even though it was designed with blind and visually impaired users in mind, it can support any individual who wants a more simplified grocery shopping experience. This may include people with physical disabilities (such as a lack of fine motor skills), or people who are less familiar with technology and are overwhelmed by the popular interfaces.
While studying and working in the field of UX Research and Design, I have always had a passion for accessibility. The opportunity to create inclusive tools is something that I love to be a part of. My main learnings from the Simple Shop project:
When you are motivated by your project’s mission, it is easy to give your all
WHAT I’VE LEARNED
Accessibility is not “one size fits all”.
When outlining the UX requirements, I noticed that I was attempting to cover every issue that emerged in the research phase. I had to recognize that by covering the most prominent aspects, we would still be helping people. It is not about solving every small problem, it is about providing solutions for the ones that most people in your target audience face.
Your role is not a restriction.
Even though my title was the Research Lead, I was not afraid to advocate for the research within the design phase. By suggesting a design solution, I provided my team with the opportunity to create a user flow that was 60% shorter than the original design.
Increasing participant engagement is invaluable.
When meeting with the participants, I told my team to inform them of our project and what we were attempting to achieve. In doing so, it allowed the participants to become personally invested throughout the process. This is a repetitive process that I apply to future projects (only in cases where it would enhance the research rather than create bias).
What I would do differently
I am thankful that I instructed my team to research various accessibility technologies. However, I believe that we could have physically interacted with the tools more in order to gather increased empathy and context when discussing the technology with our participants. Taking more of a hands-on approach could have heightened our awareness of how each tool is used.