Michigan Medicine Hospital
Enhancing patient outcomes through revealing medical practitioner requirements.
Role
UX Research Lead
Timeline
Sep 2021 - Dec 2021 (Research)
Jan 2022 - May 2022 (Design)
Team
Design Lead, UX Strategist,
& UX Writer
Skills
Survey Design, User Interviews, Competitive Analysis, Heuristic Evaluation, Wireframing, Prototyping
Clinical website for one of the top healthcare complexes in Michigan
CONTEXT
The Clinical Homepage is the website that medical professionals use when working in a Michigan Medicine hospital. The website provides links that are relied on for patient care: medication & treatment guidelines, pain management, patient information, and more.
Who uses the Michigan Medicine Clinical Homepage?
General Doctors, Nurses, Pharmacists, Residents, Physician Assistants, Pathologists, Radiologists, Pediatricians, and more.
Website has poor readability with an outdated design, thus harming patient care
PROBLEM
The Chief of Staff recognized that the website is difficult for their staff to navigate. The longer it takes the medical professionals to find the information they require, the more time it takes to treat patients. The Chief of Staff requested the website to be improved in order to eliminate this barrier with patient care.
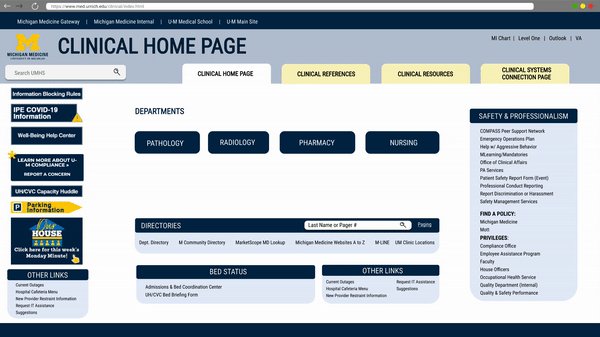
Original Michigan Medicine Clinical Homepage
For my B.S. in Information Science degree, my final project was a year-long capstone. I chose to work with Michigan Medicine because I was curious to explore the intersection between user experience and healthcare.
Our team consisted of 4 students, and I was the UX Research Lead. My goal was to help lead the team in discovering the underlying design issues within the Clinical Homepage.
Year-long capstone project
MY CONTRIBUTION
Revealing a missing gap: no existing research.
To my surprise, I noticed that there was no research conducted when the current Clinical Homepage was created. This revealed just how important it would be for my team and I to rely on conducting our own UX research.
As the UX Research Lead, I determined our goals and methods, and led my team through conducting the research. I then transformed the results into summarized insights and worked with the lead UX Designer to ensure that these findings were implemented in the prototype design.
Investigating the clinical needs of stakeholders to provide guidance for design specifications
GOAL
When I initially got this project, I knew I wanted the focal-point to be the medical staff. In order to ensure this, I outlined the three goals below:
Listen to the users
I wanted our team to understand the homepage directly from the source: the users themselves. What is the hospital staff looking for in this homepage? What in the homepage is blocking them from doing that?
Develop user insights
Extract data
Summarize data and find patterns
Create insights
Organize insights into an easily digestible format
Outline UX requirements
The success of the redesign is dependent on effectively demonstrating what the users need.
What does the hospital staff need in order to quickly locate links for patient care?
With no prior research conducted, I knew I had a blank canvas to work with. Because of this, I wanted to start from the beginning to understand the full picture (who the users were, what they used the Clinical Homepage for, what they liked/disliked about it).
After discussing with my team and evaluating various methods, the framework below outlines my final decision for our research methods and what information they would uncover:
Research goals and methods for understanding the needs of medical professionals & their clinical homepage expectations
RESEARCH
High level understanding of user roles and their use cases to inform our approach for user interviews
METHOD 1: SURVEY
Due to my team’s limited knowledge of medicine, it was essential for us to collect basic data from the user group as a starting point for our research. We collaborated in drafting the survey questions before I sent them to the user group (20 Clinical Homepage users).
The survey provided data that was a great baseline for our research:
Surprising discovery: our participant pool was not diverse.
During our initial meeting with the Chief of Staff, she highlighted the challenging navigation of our website, a sentiment echoed by some survey respondents who stated they had to memorize the layout.
Interestingly, 90% of participants answered "yes" when asked if they found the homepage easy to navigate.
This led me to question what I may have overlooked. I realized that all survey participants were long-term users of the Clinical Homepage (over 5 years), which was supplied by the Michigan Medicine Web Development team. This lack of diversity in our participant pool prompted our team to adjust our approach to user interviews and other methods moving forward.
Consistent opinions on difficult navigability, overcrowded design, and reluctance for change
METHOD 2: USER INTERVIEWS
After discussing as a team, we determined that the purpose of the interviews was a deeper investigation of the users, attitudinal and qualitative data surrounding the homepage, and what they are trying to accomplish when using the homepage.
Using the survey results to inform our user interviews: I led our team in sifting through the participants and ensuring that the interviews to be conducted included a broad range of Michigan Medicine staff (age, role, years using the homepage, gender, and more).
I delegated each team member (including myself) to lead 3 user interviews, resulting in a total of 12 interviews conducted through Zoom. Below are the summarized interview findings:
Direct positive relationship: years of experience & comfort
“I have been using the homepage for so long, so I know where everything is. Especially for something that is critical, I like how used to it I am.”
Overcrowding of links and lack of intuitive content organization
“You go through 5 to 10 links before you find what you’re looking for. If I am trying to locate something I use less often, it can take me at least 5 minutes to look through the website to find it.”
Fearing unfamiliarity: the need to relearn a new design appears troublesome
“Changing the environment could cause people to stumble, and that is a huge barrier to patient care.”
Determining the pros and cons of competitors
METHOD 3: COMPETITIVE ANALYSIS
The goal of the competitive analysis was to gain more expansive knowledge of clinical websites, understand the UX patterns, and identify their strengths and weaknesses. I initiated this process by searching for similar websites that our team could evaluate. I decided to focus on the MD Anderson Cancer Center, The Johns Hopkins Hospital, and USAGov.
The data was organized into a spreadsheet for analysis, which we then divided into strengths and weaknesses:
Strengths
Information architecture steers users to content
All three websites use the intuitive design of making users rely on the header for all navigation.
An average of less than 12 links are present on homepage
All three homepages are not overcrowded with content, allowing for the eye to easily locate necessary links.
Weaknesses
Marketing and media content is prioritized above UX
The websites include large banner images and other visual elements that distract from the content. Our team wanted to stray away from this and only use design elements if it helps the users locate links for patient care.
*This was an influential team discovery that emerged through discussion when evaluating our competitive analysis data*
Revealing design deficiencies to optimize the usability of our future prototype
METHOD 4: HEURISTIC EVALUATION
After conducting the survey, user interviews, and a competitive analysis, our team had a strong collection of data to inform the clinical prototype. However, there still was a level of specificity missing regarding evaluating the Clinical Homepage itself.
The heuristic evaluation was led our Design Lead in order to ensure a detailed review of the current page and a smooth transition to the prototyping phase. All members of our team acted as the evaluators for the Clinical Homepage to judge its compliance with Jakob Nielsen’s 10 principles for user interface design.
Error-prone recognition forces users to recall
All four evaluators noted that the system forces users to remember obscure sequences for finding specific links. It requires users to memorize without cues.
No flexibility or efficiency of use
More than 15 broken and duplicate links were discovered in the evaluation; these links harmed the efficiency of use by confusing and misleading users.
Lack of consistency and standards
The system does not comply with relevant standards as 10 naming conventions are outdated and require updating. Each tab in the homepage has a different layout, harming the consistency of the clinical website.
Communicating research findings to inform the redesign
RECOMMENDATIONS
After discussing with the Design Lead, we determined that the easiest way to transition the research findings into actionable design elements would be a prioritized list of recommendations. After combing through all of the data, I developed the UX Design Requirements as a baseline for the prototype design:
1. Help users prevent errors
Naming conventions must reflect current standards, and all outdated or broken links must be removed. Links within each section should be alphabetical for recognition.
2. Optimize search functionality
The current search bar returns any article from UM, allowing for various unreliable articles to be present in the search results. The search bar should only return clinical articles, not public-facing publications.
3. Use a consistent layout
All four tabs have a different style and layout. A uniform design will allow users to rely on familiarity and intuition rather than memorization, thus resulting in ease of usage.
4. Increase whitespace
All four tabs have a different style and layout. A uniform design will allow users to rely on familiarity and intuition rather than memorization, thus resulting in ease of usage.
USABILITY TESTING ON THE PROTOTYPE
Listening to our users: final changes based on usability testing
After creating our first high-fidelity prototype, I decided that we needed one more round of usability testing for any final changes. The Design Lead helped run the usability testing with me, resulting in a total of 6 usability tests.
Hoverable menu items are confusing and not conducive to the use case
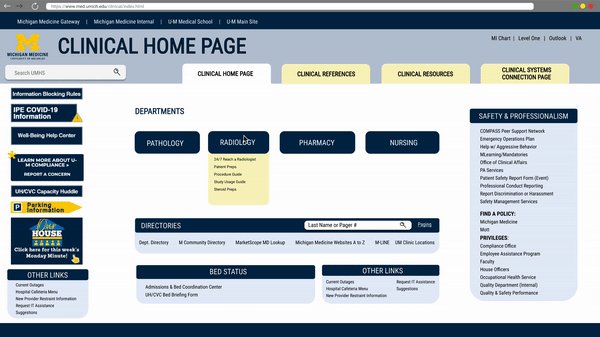
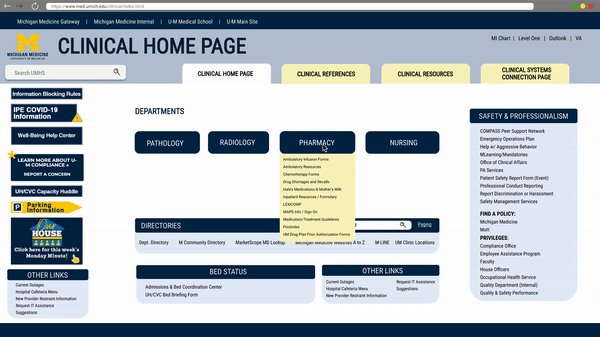
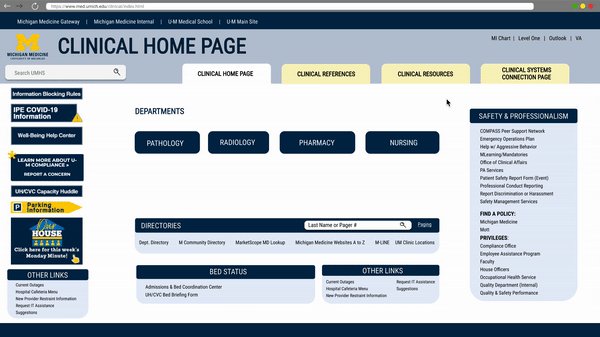
When the users were exploring the home page, they scrolled over the menu items and did not like the pop-up of links after hovering. Users mentioned that it was unnecessary and they would rather see the links they are looking for without having to scroll over each menu item.
Solution: removing the hoverable menu items and having all of the links visible.
Before
After
Users were unclear of the functionality of the “Search” feature
When the “Search” feature was associated with a search icon, users were not sure what the search was for. They did not know if it went outside of the website to a general Google search, or if it was directly within the website. This feature was implemented for physicians to quickly locate links by typing in relevant keywords. The result would be a highlighted box around the link on the Clinical Homepage.
Solution: changing the term to “Quick Find”, with the icon as a filter symbol. This shows users that the “Quick Find” helps you filter through the links within the Clinical Homepage.
Before
After
Enhancing the clinical homepage after 20+ years
FINAL PROTOTYPE
I am so proud of my team and our final prototype. We won the Community Engagement Award at the UMSI 2022 Exposition for using research and design to improve patient care in the Ann Arbor community.
Through designing a more effective system that supports the staff’s workflow, we are giving them more time to work with patients. Prioritizing UX through this Clinical Homepage was the goal for promoting better health outcomes, improved patient and provider satisfaction, and increased efficiency and cost savings.
Enabling physicians to spend more time with patients
IMPACT
“This new design would greatly reduce the amount of time I spend looking for links.”
- Pharmacist, Michigan Medicine.
“It is so much easier to read and focus on finding what I need, I will be able to treat more patients in one day.”
- Pediatrician, Michigan Medicine.
After implementing these final changes, the prototype received 100% positive feedback from the participant pool with excited responses from users:
100% positive feedback from participant pool
Advocate for Research
As the UX Research Lead, I had to ensure that our insights would be prioritized in the design. I achieved this through acting as a point of reference during the design process and providing data in a digestible format.
I grew significantly as a researcher and designer working on this project. The potential impact to improve patient care made this more than just a project, it became a passion.
Prioritizing user experience can have a tremendous impact
WHAT I’VE LEARNED
Communication is Key
Not only was communication essential within our team, but it was essential with our client. They requested to be consistently updated throughout the year-long process, and our interactions with them helped to run the project smoothly.
Design Decisions Must Be Intentional
Every design decision must be intentional. Oftentimes people can be overcome by aesthetics, but focusing on design that supports the users’ goals will result in the most successful outcome.
What I would do differently
Looking back, the main setback that we had was not thoroughly evaluating the participant pool that the Michigan Medicine team supplied. It was not until after the survey that I realized all of the users were long-term (working with Michigan Medicine for more than 5 years). If I had known this prior to sending the survey, my team and I could have requested a more well-rounded participant pool and adjusted the questions in the survey accordingly.